Docker on AWS
Eksperimen penerapan NGINX dalam lingkungan kontainer Docker menggunakan AWS Sandbox Environment.
Pendahuluan
Docker adalah platform sumber terbuka yang memungkinkan pengembangan, pengiriman, dan penjalanan aplikasi dalam wadah perangkat lunak yang disebut kontainer. Kontainer mengemas kode aplikasi beserta dependensi dan konfigurasinya dalam bentuk terstandarisasi, menjamin konsistensi operasional lintas berbagai lingkungan komputasi. Teknologi ini memberikan isolasi proses, efisiensi sumber daya, serta kemampuan scaling yang cepat, menjadikannya komponen kunci dalam arsitektur aplikasi modern dan pengembangan perangkat lunak berbasis microservices.
Integrasi Docker dengan layanan cloud Amazon Web Services (AWS) memungkinkan penerapan aplikasi kontainerisasi yang skalabel dan tangguh. AWS menyediakan beragam layanan orchestration kontainer seperti Amazon ECS (Elastic Container Service) dan EKS (Elastic Kubernetes Service), namun eksperimen dasar dapat dilakukan langsung pada instans EC2 untuk keperluan pengembangan dan pengujian.
Konfigurasi Instans EC2
Inisialisasi Instans
- Akses AWS Management Console dan navigasi ke layanan EC2.
- Pada panel kiri, pilih Instances kemudian klik Launch Instance.
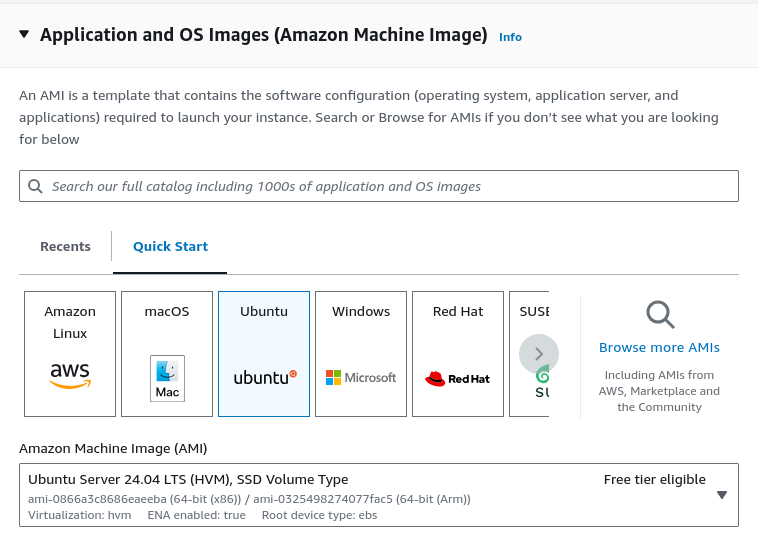
- Pada bagian Application and OS Images (AMI), pilih Ubuntu Server (disarankan versi LTS terbaru).
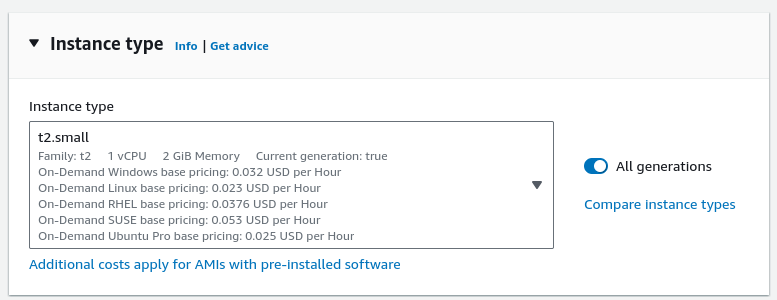
Tentukan Instance Type sebagai t2.small (spesifikasi minimum 2 vCPU dan 2 GiB RAM).
Konfigurasi Keamanan dan Jaringan
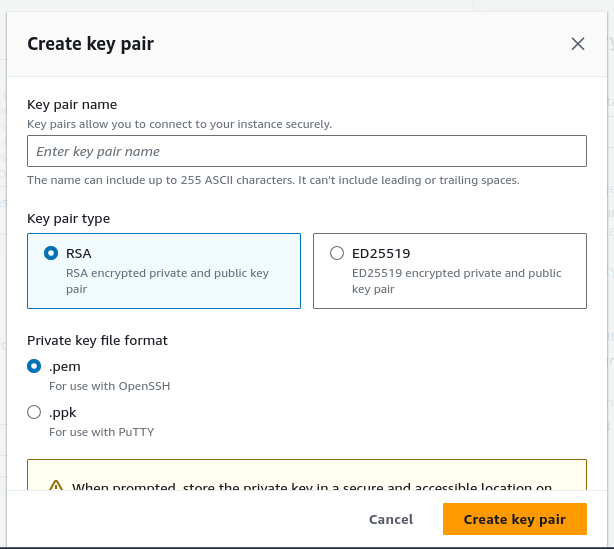
Pada bagian Key Pair, buat kunci SSH baru atau gunakan yang sudah ada. Format .pem direkomendasikan untuk klien OpenSSH, sementara .ppk kompatibel dengan PuTTY.
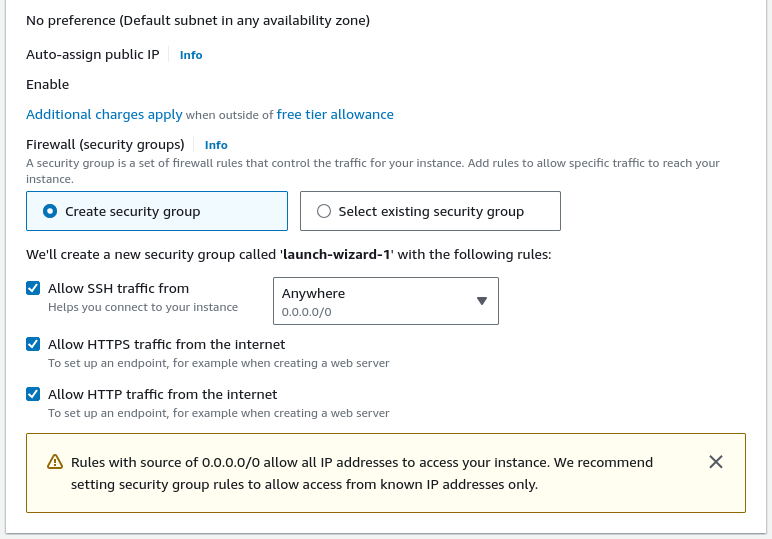
Pada Network Settings, konfigurasi Security Group dengan mengizinkan akses melalui port:
- 22 (SSH) untuk administrasi jarak jauh
- 80 (HTTP) untuk lalu lintas web
- 443 (HTTPS) untuk koneksi terenkripsi
Koneksi ke instans dapat dilakukan melalui SSH menggunakan kunci yang telah diunduh, atau melalui opsi EC2 Instance Connect yang tersedia di konsol AWS.
Instalasi dan Konfigurasi Docker Engine
Persiapan Repositori
Update paket sistem dan tambahkan repositori Docker resmi menggunakan rangkaian perintah berikut:
1
2
3
4
5
sudo apt-get update
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.asc
Tambahkan sumber paket Docker ke APT sources:
1
2
3
4
5
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
Proses Instalasi
Pasang komponen Docker Engine:
1
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin
Verifikasi instalasi dengan memeriksa versi:
1
docker --version
Implementasi NGINX dalam Kontainer
Penggunaan Image Dasar
Unduh image resmi NGINX dari Docker Hub:
1
docker pull nginx
Buat kontainer baru dengan pemetaan port:
1
docker container create --name nginx -p 80:80 nginx
Jalankan kontainer dan verifikasi status:
1
2
docker container start nginx
docker ps -a
Kustomisasi Konten Web
- Buat direktori proyek dan file HTML sederhana:
1
2
3
mkdir docker
cd docker
nano index.html
- Masukkan konten dasar HTML:
1
2
3
4
5
<html>
<body>
<h1>Hello Friends</h1>
</body>
</html>
- Salin file ke dalam kontainer yang sedang berjalan:
1
docker cp index.html nginx:/usr/share/nginx/html
Akses alamat IP publik instans melalui peramban web untuk memverifikasi hasil.
Implementasi Volume Docker
Konfigurasi Persistent Storage
Hentikan dan hapus kontainer sebelumnya:
1
2
docker container stop nginx
docker container rm nginx
Buat kontainer baru dengan konfigurasi volume:
1
docker container create --name nginxx -p 80:80 -v /home/ubuntu/docker/web/:/usr/share/nginx/html nginx
Parameter
-vmembuat mount point yang menyinkronkan direktori host dengan direktori dalam kontainer, memungkinkan modifikasi konten web secara real-time.
Buat struktur direktori dan file HTML baru:
1
2
3
mkdir web
cd web
nano index.html
1
2
3
4
5
<html>
<body>
<h1>Hello Volume</h1>
</body>
</html>
Otomasi dengan Dockerfile
Pembuatan Image Kustom
Buat file konfigurasi Dockerfile:
1
nano Dockerfile
Dengan konten:
1
2
FROM nginx
COPY /web/ /usr/share/nginx/html
Buat image baru menggunakan Dockerfile:
1
docker build --tag nginxww .
Buat dan jalankan kontainer dari image kustom:
1
2
docker container create --name nginx -p 80:80 nginxww
docker container start nginx
Analisis dan Kesimpulan
Eksperimen ini mendemonstrasikan kemampuan Docker dalam mengisolasi aplikasi web NGINX beserta dependensinya dalam lingkungan yang portabel. Penggunaan volume memungkinkan persistensi data dan pembaruan konten yang dinamis, sementara Dockerfile memberikan kemampuan reproduksi lingkungan yang konsisten. Integrasi dengan infrastruktur AWS EC2 memberikan fleksibilitas dalam skalabilitas dan manajemen jaringan, membentuk fondasi untuk implementasi arsitektur kontainer yang lebih kompleks.